更新时间:2021年03月18日 09时11分07秒 来源:黑马程序员
一般属性值为true或false的时候,建议直接使用prop方法来控制。
主要应用于单选框、复选框的checked属性,下拉框的selected属性和disabled等选中状态。
下面我们以代码来实例讲解。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./jquery.min.js"></script>
</head>
<body>
爱好: <input type="checkbox" name="hobby[]">足球
<input type="checkbox" name="hobby[]">篮球
<input type="checkbox" name="hobby[]">乒乓球
<input type="checkbox" name="hobby[]">保龄球
<input type="checkbox" name="hobby[]">羽毛球
<input type="checkbox" name="hobby[]">排球
<br>
<button id="btn">全选</button>
<button id="btn1">全不选</button>
<button id="btn2">反选</button>
<script>
//设置文本输入框不可用,设置能够使用就将true改成false
$("input[type='text']").prop("disabled",true);
$("#btn").click(function(){
$("input[type='checkbox']").prop('checked',true);
});
$("#btn1").click(function(){
$("input[name='hobby[]']").prop("checked",false);
});
$("#btn2").click(function(){
var lis=$("input[type='checkbox']");
for(var i=0,sum=lis.length;i<sum;i++){
$(lis[i]).prop('checked',!$(lis[i]).prop('checked'));
}
});
</script>
</body>
</html>
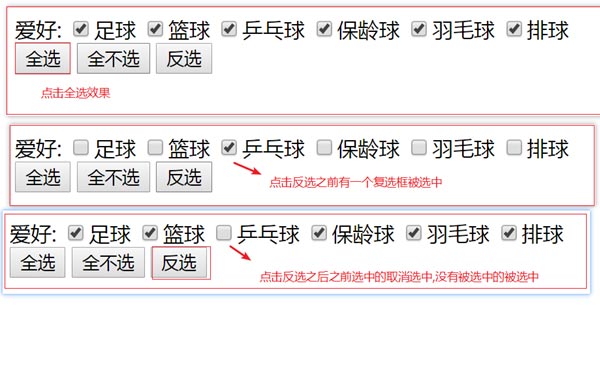
效果展示:

推荐了解热门学科
| java培训 | Python人工智能 | Web前端培训 | PHP培训 |
| 区块链培训 | 影视制作培训 | C++培训 | 产品经理培训 |
| UI设计培训 | 新媒体培训 | 产品经理培训 | Linux运维 |
| 大数据培训 | 智能机器人软件开发 |