更新时间:2021-01-21 来源:黑马程序员 浏览量:
在网页设计中,经常会看到一些圆角的图形,如按钮、头像图片等,运用CSS3中的border-radius属性可以将矩形边框四角圆角化,实现圆角效果。border-radius属性基本语法格式如下。
border-radius:水平半径参数1 水平半径参数2 水平半径参数3 水平半径参数4/垂直半径参数1 垂直半径参数2 垂直半径参数3 垂直半径参数4;
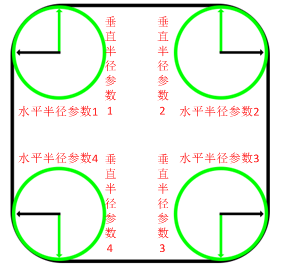
在上面的语法格式中,水平和垂直半径参数均有4个参数值,分别对应着矩形的四个圆角(每个角包含着水平和垂直半径参数),如图1所示。border-radius的属性值主要包含2个参数,即水平半径参数和垂直半径参数,参数之间用“/”隔开,参数的取值单位可以为px(像素值)或%(百分比)。

图1 参数所对应的圆角
border-radius属性同样遵循值复制的原则,其水平半径参数和垂直半径参数均可以设置1~4个参数值,用来表示四角圆角半径的大小,具体解释如下。
● 水平半径参数和垂直半径参数设置1个参数值时,表示四角的圆角半径均相同;
● 水平半径参数和垂直半径参数设置2个参数值时,第1个参数值代表左上圆角半径和右下圆角半径,第2个参数值代表右上和左下圆角半径,具体示例代码如下。
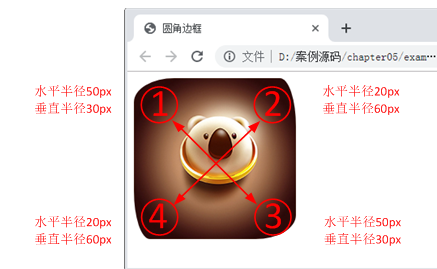
img{border-radius:50px 20px/30px 60px;}在上面的示例代码中设置图像左上和右下圆角水平半径为50px,垂直半径为30px,右上和左下圆角水平半径为20px,垂直半径为60px。示例代码对应效果如图2所示。

图2 2个参数值的圆角边框
● 水平半径参数和垂直半径参数设置3个参数值时,第1个参数值代表左上圆角半径,第2个参数值代表右上和左下圆角半径;第3个参数值代表右下圆角半径,具体示例代码如下。
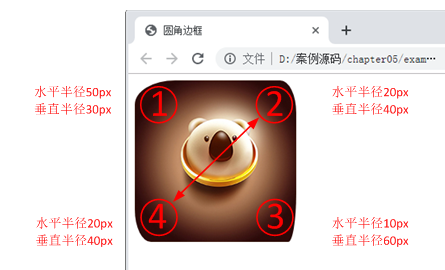
img{border-radius:50px 20px 10px/30px 40px 60px;}在上面的示例代码中设置图像左上圆角的水平半径为50px,垂直半径为30px;右上和左下圆角水平半径为20px,垂直半径为40px;右下圆角的水平半径为10px,垂直半径为60px。示例代码对应效果如图3所示。

图3 3个参数值的圆角边框
● 水平半径参数和垂直半径参数设置4个参数值时,第1个参数值代表左上圆角半径,第2个参数值代表右上圆角半径,第3个参数值代表右下圆角半径,第4个参数值代表左下圆角半径,具体示例代码如下。
img{border-radius:50px 30px 20px 10px/50px 30px 20px 10px;}在上面的示例代码中设置图像左上圆角的水平垂直半径均为50px,右上圆角的水平和垂直半径均为30px,右下圆角的水平和垂直半径均为20px,左下圆角的水平和垂直半径均为10px。示例代码对应效果如图4所示。

图4 4个参数值的圆角边框
需要注意的是,当应用值复制原则设置圆角边框时,如果“垂直半径参数”省略,则会默认等于“水平半径参数”的参数值。此时圆角的水平半径和垂直半径相等。例如设置4个参数值的示例代码则可以简写为:
img{border-radius:50px 30px 20px 10px;}值得一提的是,如果想要设置例5-9中图片的圆角边框显示效果为圆形,只需第9行代码更改为:
img{border-radius:150px;} /*设置显示效果为圆形*/或
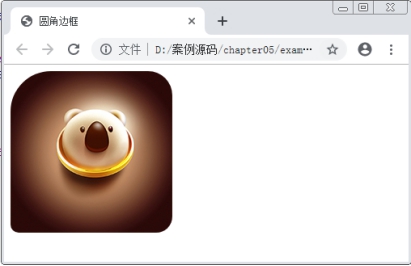
img{border-radius:50%;} /*利用%设置显示效果为圆形*/由于案例中图片的宽高均为300像素,所以图片的半径是150px,使用百分比会比换算图片的半径更加省事。运行案例对应的效果如图5所示。

图5 圆角边框的圆形效果
猜你喜欢: