更新时间:2021-04-27 来源:黑马程序员 浏览量:

如果对某个结构标签使用样式,但是想排除这个结构元素下面的子结构元素,让子结构元素不使用这个样式,可以使用:not选择器。示例代码如下:
<title>not选择器的使用</title>
<style type="text/css">
body *:not(h3){
color: orange;
font-size: 20px;
font-family: "宋体";
}
</style>
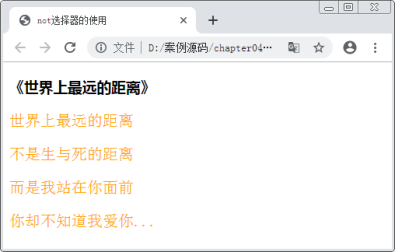
运行示例代码效果如图1所示:

图1 not选择器使用效果展示
猜你喜欢: