更新时间:2021-01-26 来源:黑马程序员 浏览量:
Vue(读音/Vju:/,类似于View)是一套用于构建用户界面的渐进式框架,与其他大型框架相比,Vue被设计为可以自底向上逐层应用。其他大型框架往往一-开始就对项 目的技术方案进行强制性的要求,而Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,也可以将Vue引入到一个现有的项目中。
另一方面,当Vue与现代化的工具链以及各种支持类库结合使用时,也完全能够为复杂的单页应用提供驱动。工具链是指在前端开发过程中用到的一系列工具,例如,使用脚手架工具创建应用,使用依赖管理工具安装依赖包,以及使用构建工具进行代码编译等。
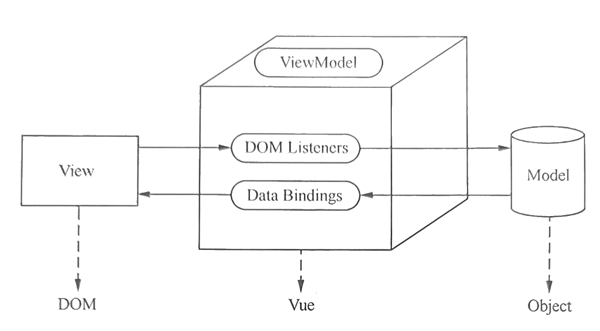
Vue的数据驱动是通过MVVM( Model-View-ViewModel )模式来实现的,其基本工作原理如图下图所示。

VUE的基本工作原理
从上图中可以看出,MVVM主要包含3个部分,分别是Model、View 和ViewModel。Model指的是数据部分,主要负责业务数据; View指的是视图部分,即DOM元素,负责视图的处理。ViewModel是连接视图与数据的数据模型,负责监听Model或者View的修改。
在MVVM中,数据(Model)和视图(View)是不能直接通信的,视图模型(ViewModel)就相当于一个观察者,监控着双方的动作,并及时通知进行相应操作。当Model 发生变化的时候,ViewModel能够监听到这种变化,并及时通知View做出相应的修改。反之,当View发生变化时,ViewModel监听到变化后,通知Model进行修改,实现了视图与模型的互相解耦。

猜你喜欢: